The Legend is often located on the top part of a chart in Google Sheets. In the chart editor panel, you can see a Legend customization option which lacks moving the Legend next to series.
You can see the following Legend customization options in the chart editor.
- None
- Top
- Bottom
- Left
- Right
- Inside
- Labelled
- Auto
You can see that the Legend labeling (the 7th option above) is disabled by default in almost all the charts in Google Sheets. It’s greyed out.
If I am correct, there are 17 types of built-in charts in Google Sheets and only the Pie chart is an exception to the above.
Why should one add the Legend next to series (mainly in Line, Bar or Column Chart) in Google Sheets?
The Legend is an important part of charts in Spreadsheet applications. It helps us to identify chart data.
Actually, the Legend is a set of different color patterned markers called Legend Keys. A Legend Key has the same color as the series it represents and an identifying label.
There is a reason for explaining the above points about Legend and Legend Keys. What’s that?
Adding Legend next to series means adding Legend Key labels to each series (here in a line, column or bar chart). The marker is not required when moving Legend keys next to the series (line, column or bar).
Adding/moving the Legend next to the series requires different types of formatting for line and column/bar charts. Below I have explained those steps.
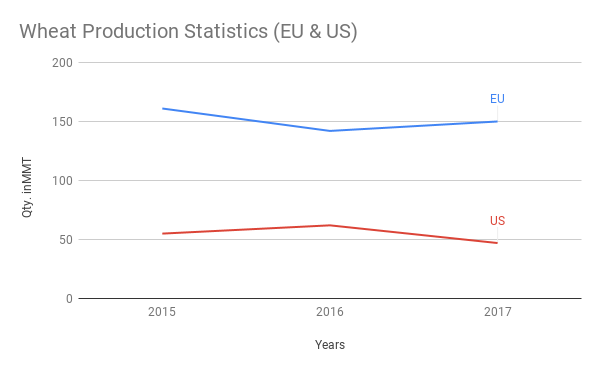
How to Add Legend Next to Series in Line Chart in Google Sheets
Assume you have the data of yearly wheat production in the EU and the US as below for the years 2015, 2016, and 2017 in Google Sheets.
| A | B | C | |
| 1 | EU | US | |
| 2 | 2015 | 161 | 55 |
| 3 | 2016 | 142 | 62 |
| 4 | 2017 | 150 | 47 |
To create a line chart from this data with the Legend Key labels added next to the series, do as follows.
Step 1:
Format the data as below. As you may know data formatting can play a very important role.
| A | B | C | D | E | |
| 1 | EU | US | |||
| 2 | 2015 | 161 | 55 | ||
| 3 | 2016 | 142 | 62 | ||
| 4 | 2017 | 150 | EU | 47 | US |
Step 2:
Select the years in the range A2:A and format it as plain text. It’s available under Format > Number > Plain text.
Step 3:
Select the range A1:E4 and go to the menu Insert > Chart. Based on your data, Google Sheets will insert a chart suitable for it. Also it will open the chart editor panel on the right-hand side of your screen.
Step 4:
Make the following settings inside the Chart Editor.
- Change chart type to “Line” (under Chart Editor > Setup).
- Set “Legend” to “None” (under Chart Editor > Customize > Legend).
- Enable “Data Labels” and set “Type” to “Custom” (under Chart Editor > Customize > Series).
This way you can add the Legend next to series in line chart in Google Sheets.
If you want to personally look into the above chart settings, I will share my example Sheet at the end of this Google Sheets tutorial.

You can see the Legend Key labels EU and US in the plot area that next to the corresponding series.
Note: Do not use this method, if your chart has more series as it can clutter the Legend Key labels.
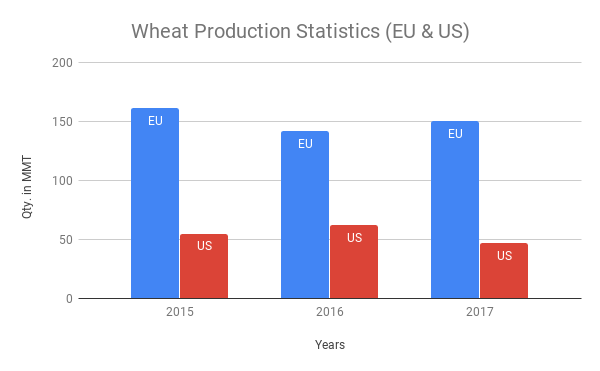
How to Add Legend Inside Columns in Column Chart in Google Sheets
Adding Legend next to the series is slightly different in column/bar chart compared to the line chart.
The changes is in the data formatting. Here the data should be formatted as below.
| A | B | C | D | E | |
| 1 | EU | EU | US | US | |
| 2 | 2015 | 161 | EU | 55 | US |
| 3 | 2016 | 142 | EU | 62 | US |
| 4 | 2017 | 150 | EU | 47 | US |
Just follow all the settings detailed under the line chart above. Only change the chart type to Column/Bar.

This way you can add the Legend next to series in line/column/bar chart in Google Sheets.
Example Sheet – Chart Legend Settings
More Chart Tips and Tricks:
- Choose Suitable Chart for Your Spreadsheet Data – How To.
- How to Get Dynamic Range in Charts in Google Sheets.
- How to Create a Multi-category Chart in Google Sheets.
- Create a Gantt Chart Using Sparkline in Google Sheets.
- How to Move the Vertical Axis to Right Side in Google Sheets Chart.
- Get a Target Line Across a Column Chart in Google Sheets.
- Floating Column Chart in Google Sheets – How to.