We can easily change the background color of web pages on Chrome. We will use an official plugin (Chrome extension) for the same.
Don’t expect that the plugin offers multicolor background. Its purpose is to give you a better reading experience on webpages on Chrome.
Using the plugin, the user can increase contrast, invert color (white becomes black and black becomes white), and do some other settings in a flash.
As per the add-on documentation, it just applies filters to the webpage. So it won’t break the site.
Why do we require a background color switch plugin in Chrome (or any other browser)?
There are obvious reasons.
Some of your favorite websites may have a poor color scheme, or the font color contrast is too low, which makes these sites very difficult to read. But the overall look of the sites may be better.
But from a reader’s perspective, it’s not a good approach.
When you feel difficulty reading any web pages, you can dramatically change it on Google Chrome.
The Google Accessibility team has released an extension for this purpose. It’s called High Contrast.
Let’s see how to change the background color of webpages on Google Chrome using High Contrast.
Changing the Background Colour of Web Pages Using High Contrast
Install High Contrast from Chrome Web Store Here.
Before installing, I suggest you read the overview, privacy practices, and user reviews on the High Contrast plugin page.
That might help you give some glimpses of the potential benefits and drawbacks of the plugin.
Then, you may install the plugin by clicking the “Add to Chrome” button.
Note:- Some plugins may need certain permissions. Please make sure you only approve extensions that you trust.
Once installed, it will immediately apply the default settings, i.e., inverted color.
When I was testing, I had multiple tabs opened in Google Chrome: Google Sheets, High Contrast Plugin Page, Analytics, Grammarly, etc.
The High Contrast changed the background color of all of these pages except the plugin page, and that is expected.
Let’s access this plugin setting and apply the available background color or contrasting options.
High Contrast Extension Settings on Google Chrome
Open your favorite webpage on Google Chrome.
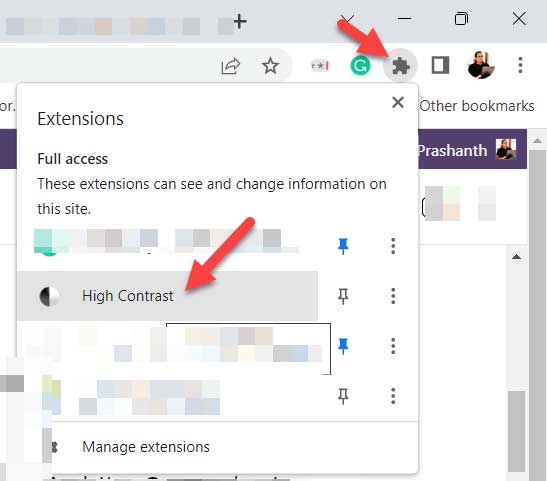
To use the High Contrast extension to change the background color of web pages, click the icon to the right of the address bar.
Then click on High Contrast.

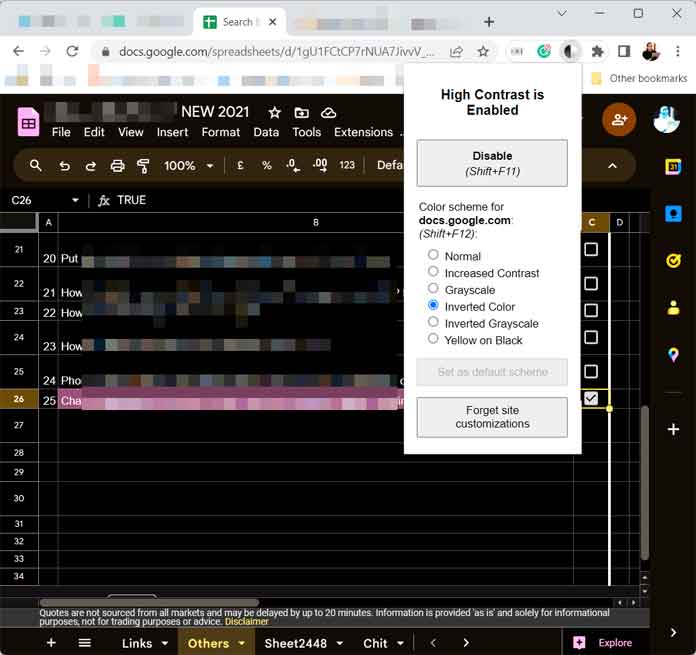
You can see the following options.
- Normal.
- Increased Contrast.
- Grayscale.
- Inverted Color.
- Inverted Grayscale.
- Yellow on Black.
You may apply each style and understand how it changes the background color or increases the contrast of the active web page in Google Chrome.

It can apply individual settings to each opened tab. That’s a good feature because we don’t want to change the background color of all web pages.
You can easily disable the current setting and go back to normal by using the Shift+F11 shortcut key.
Assume you have selected the “Yellow on Black” color scheme. Tap the above keyboard shortcuts twice to ON and OFF.
If you ask me which option I like most, it’s the Increased Contrast.
Uninstalling the Extension and Changing the Background Colour to Default
I find the High Contrast extension is a good option for changing the background color of web pages on Chrome.
One drawback I found is that it also inverts the images on some web pages. So, I don’t prefer using it when I use Facebook for the same reason.
If you don’t like this plugin, you can uninstall it easily. For that, click the extension icon to the right of the address bar.
Click on the vertical three dots against High Contrast and click on Remove from Chrome.
Before removing, please ensure you have switched the background color or increased contrast to normal.